5. Add simple test
describe(`Component: App Component`, () => {
});describe(`Component: App Component`, () => {
it('add 1+1 - PASS', () => {
});
});describe(`Component: App Component`, () => {
it('add 1+1 - PASS', () => {
expect(1 + 1).toEqual(2);
});
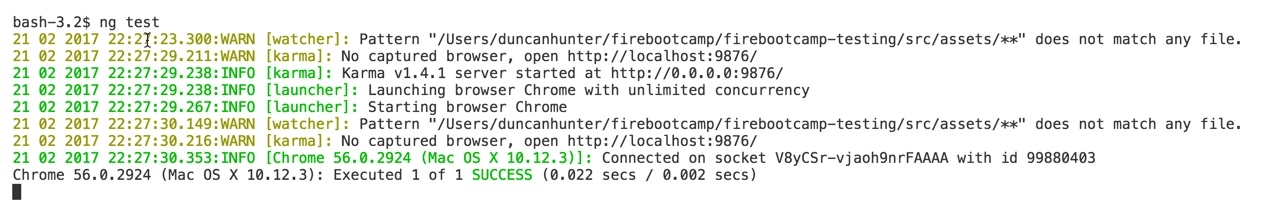
});Run the test with Karma test runner

Last updated